Tu souhaites captiver l’attention de ton audience? L’effet 3D est un bon moyen de donner vie à tes designs et de les rendre plus mémorables.
Dans ce tuto, je te montre comment réaliser cet effet en 7 étapes rapides et simples.
Avant de commencer, j’ai une précision à faire. Ce tutoriel montre comment créer l’effet 3D sur Canva en utilisant un ordinateur. L’interface de Canva est un peu différente sur les smartphones. Alors, si tu n’as jamais utilisé Canva dans le passé, ça va être un peu plus compliqué de suivre ce tutoriel pour réaliser cet effet à partir de ton téléphone. Mais ce n’est pas impossible. Par contre si tu as l’habitude d’utiliser Canva sur ton Android ou Iphone, tu devrais pouvoir te servir de ce tutoriel sans problème.
1. Va sur Canva et ouvre un document vierge
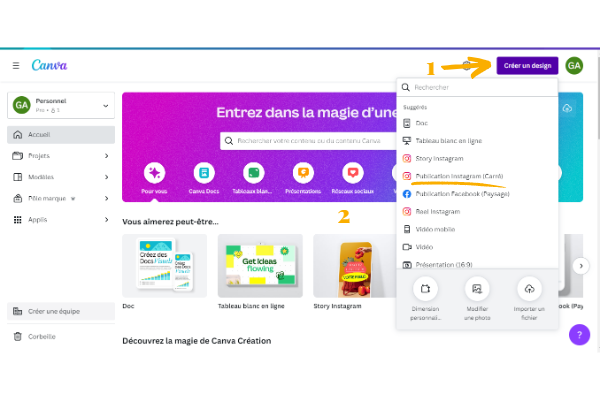
Sur la page d’accueil de Canva, clique sur le bouton Créer un design en haut et à droite de la page. Ensuite sélectionne le format du design que tu veux utiliser. Tu peux faire défiler pour voir plus d’options. Ou tu peux utiliser la barre de recherche en haut de la liste pour rechercher un format spécifique. Dans cet exemple on va créer une publication Instagram. Alors je vais cliquer sur Publication Instagram (carré).

2. Personnalise ton arrière-plan
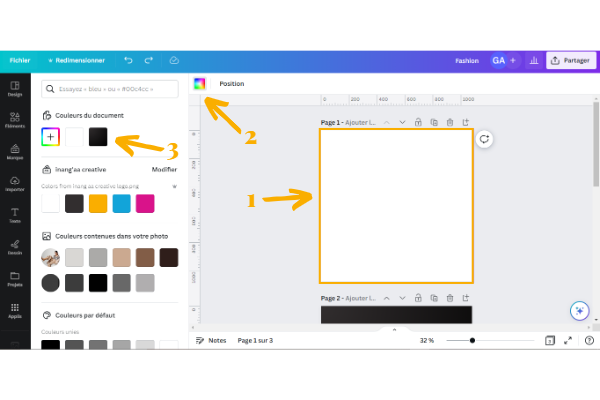
Une fois le design vierge ouvert, il est temps de personnaliser ton arrière-plan. Tu peux le faire de différentes manières. Tu peux soit ajouter une image comme arrière-plan ou simplement modifier la couleur. Dans notre exemple, on va juste modifier la couleur. Donc tu cliques sur l’arrière-plan blanc. Ensuite en haut et à gauche de la page, tu cliques sur le petit carré multicolore. Et tu choisis la couleur que tu préfères pour ton arrière-plan.

3. Ajoute ton texte
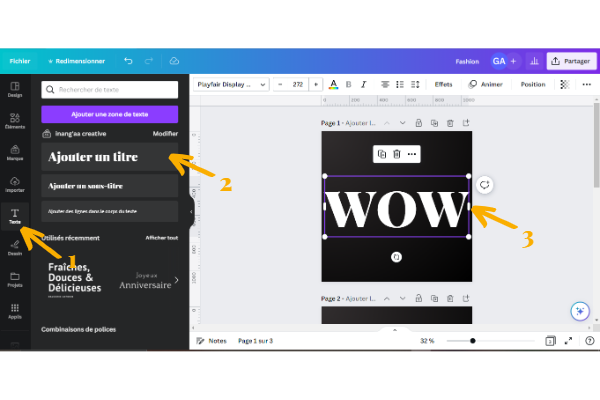
Maintenant il faut ajouter ton texte. Donc à gauche de la page, tu sélectionnes Texte. Ensuite tu cliques sur Ajouter un Titre. Tu écris ton texte. Dans cet exemple le texte c’est “WOW”. Ensuite tu changes la couleur du texte en fonction de ton arrière-plan. Tu peux aussi modifier la police et agrandir ton texte jusqu’à arriver à une taille satisfaisante.

4. Ajoute ton image
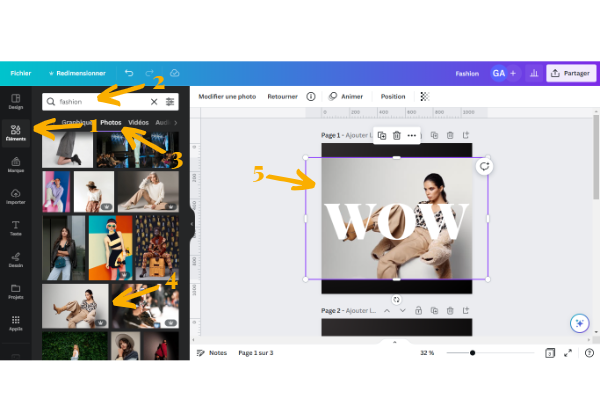
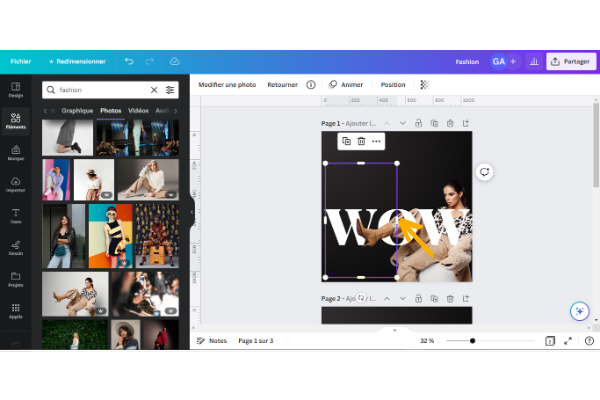
Pour ajouter ton image, clique sur Éléments et dans la barre de recherche, entre un mot-clé pour afficher une catégorie d’images. Pour notre exemple, le mot-clé que j’ai utilisé c’est “Fashion”. Ensuite parmi les options qui sont en bas de la barre de recherche, tu cliques sur Photos, pour afficher uniquement les photos. Il ne te reste plus qu’à défiler jusqu’à ce que tu trouves la photo qui te convienne. Ensuite tu cliques sur la photo pour l’ajouter à ton design.

5. Retire l’arrière-plan et repositionne ton image
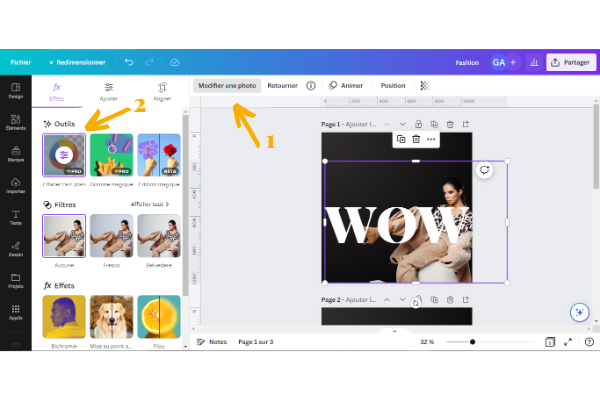
La prochaine étape c’est la suppression de l’arrière-plan de ton image. Si tu utilises la version pro de Canva, tu peux le faire directement dans Canva. Il te suffit de cliquer sur l’image. Ensuite tu vas en haut et à gauche sur Modifier une photo. Tu cliques sur Effacer l’arr. plan et tu laisses la magie opérer.
Si tu utilises la version gratuite de Canva, tu devras prendre un chemin un peu plus long. La bonne nouvelle c’est qu’il y existe des outils qui te permettent de retirer l’arrière-plan de tes images gratuitement. La vidéo à la fin de cet article te montre comment utiliser ces outils.

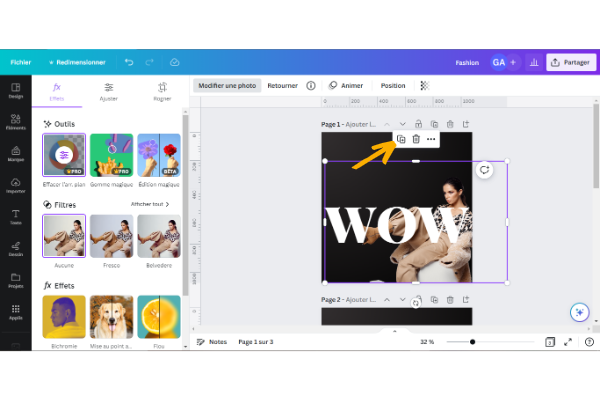
6. Duplique ton image
Maintenant pour dupliquer ton image, cliques sur l’icône des deux petites pages avec le signe (+) sur l’une des pages. Tu peux aussi cliquer droit sur l’image et ensuite cliquer sur Dupliquer.

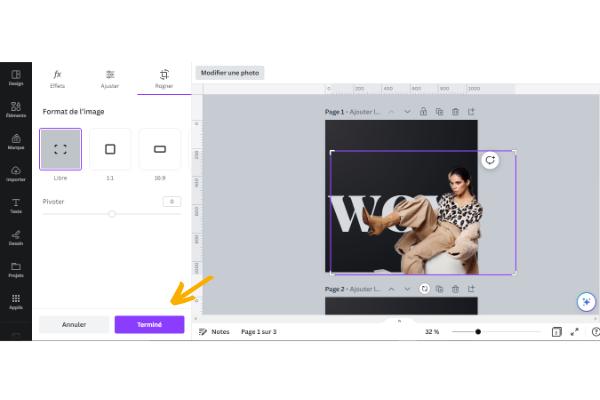
Tu devras ensuite confirmer le format de la deuxième image en cliquant sur “terminer”.

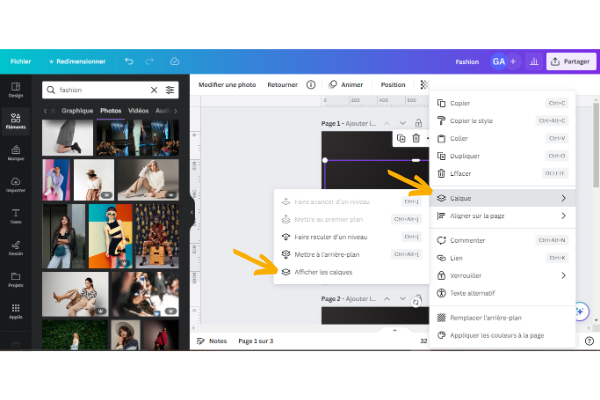
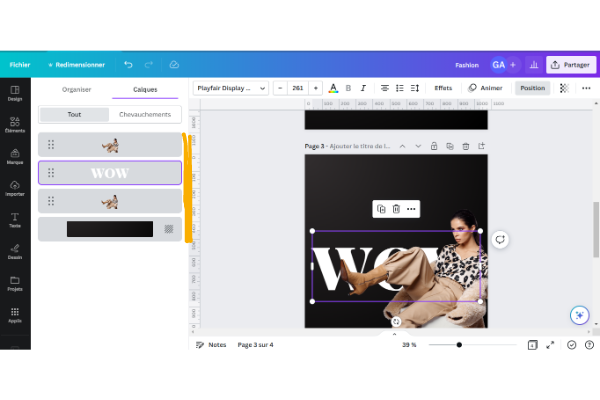
Ce qu’il te reste à faire avant de passer à la prochaine étape, c’est de repositionner ta deuxième image pour qu’elle soit placée parfaitement au-dessus de la première. Il ne doit y avoir aucun décalage. N’hésite pas à utiliser le zoom si nécessaire. Assure-toi également que le texte est entre les deux images. Pour le faire, clique droit sur une image. Sélectionne Calque et ensuite Afficher les calques.

Là tu dois voir que le premier élément en dessus c’est une image. Ensuite tu as ton texte. Après tu as l’autre image. Et en dernière position c’est ton arrière-plan. Tout est prêt pour la prochaine étape.

7. Rogne l’image qui est au-dessus du texte
Tu dois maintenant rogner ou recadrer l’image qui est au-dessus du texte pour donner un effet 3D. Dans mon exemple, j’ai recadré l’image pour faire passer le pied de la dame dans le “O” de mon texte. Pour rogner, il suffit de cliquer sur l’image et utiliser les petits rectangles arrondis qui apparaissent en haut, en bas, à gauche et à droite. Dans cet exemple, j’ai cliqué sur le rectangle arrondi à droite de l’image et je l’ai fait glisser vers la gauche. De cette façon, j’ai coupé tout ce qui était à droite sur l’image pour garder juste une partie de la jambe et le pied.

Et voilà, tu as ton effet 3D en 7 étapes simples et rapides.

Je te propose également un tutoriel plus approfondi sur le sujet en format vidéo. Tu apprendras à réaliser de A à Z les deux visuels présentés sur l’image introductive de cet article. En bonus, je te montre aussi comment retirer l’arrière-plan de tes images en utilisant un outil gratuit.
Partage l’article sur :